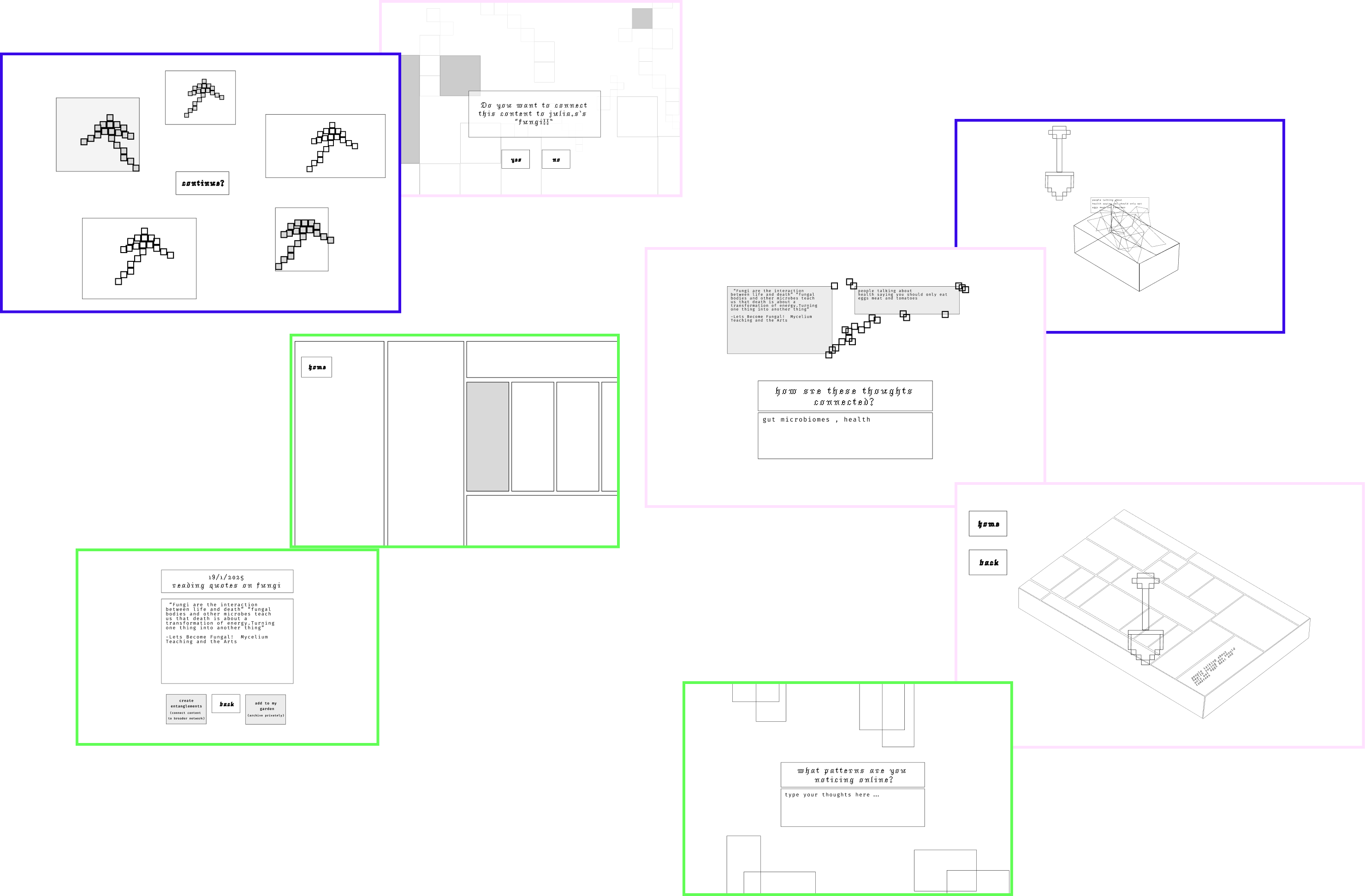
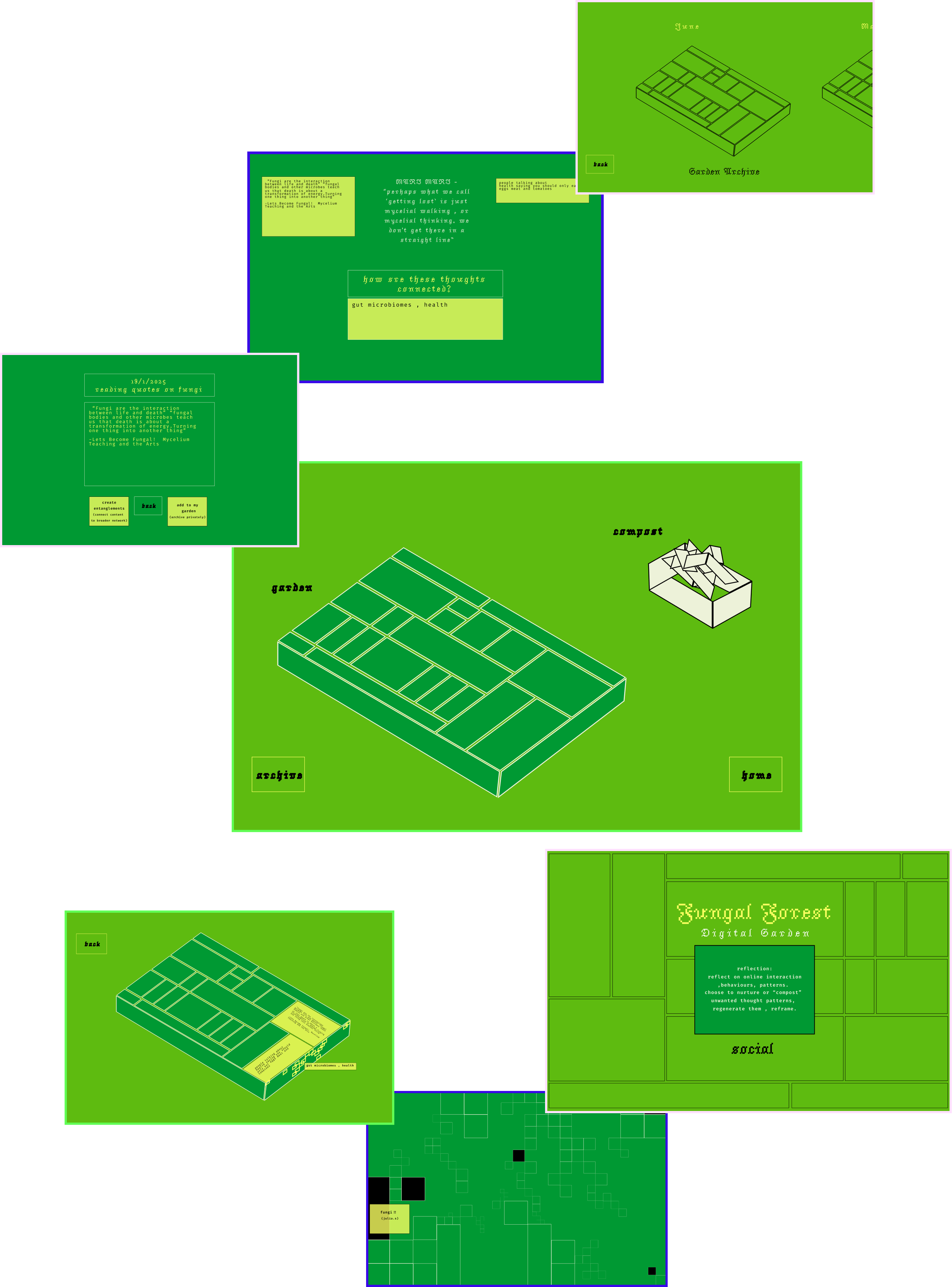
Initial User Flow , Prototyping
To begin my prototype I started developing two ideas :
- Option Social .
Users are asked to select people whom they wish to “collectively scroll” with. They traverse a forest pane collectively with a toggle interaction. They can only go a certain direction if all users choose to traverse that way. This increases receptivity and curiosity towards the interests of their existing social connections. Additionally users can “plant” content they find within social or private “gardens” (archiving content).
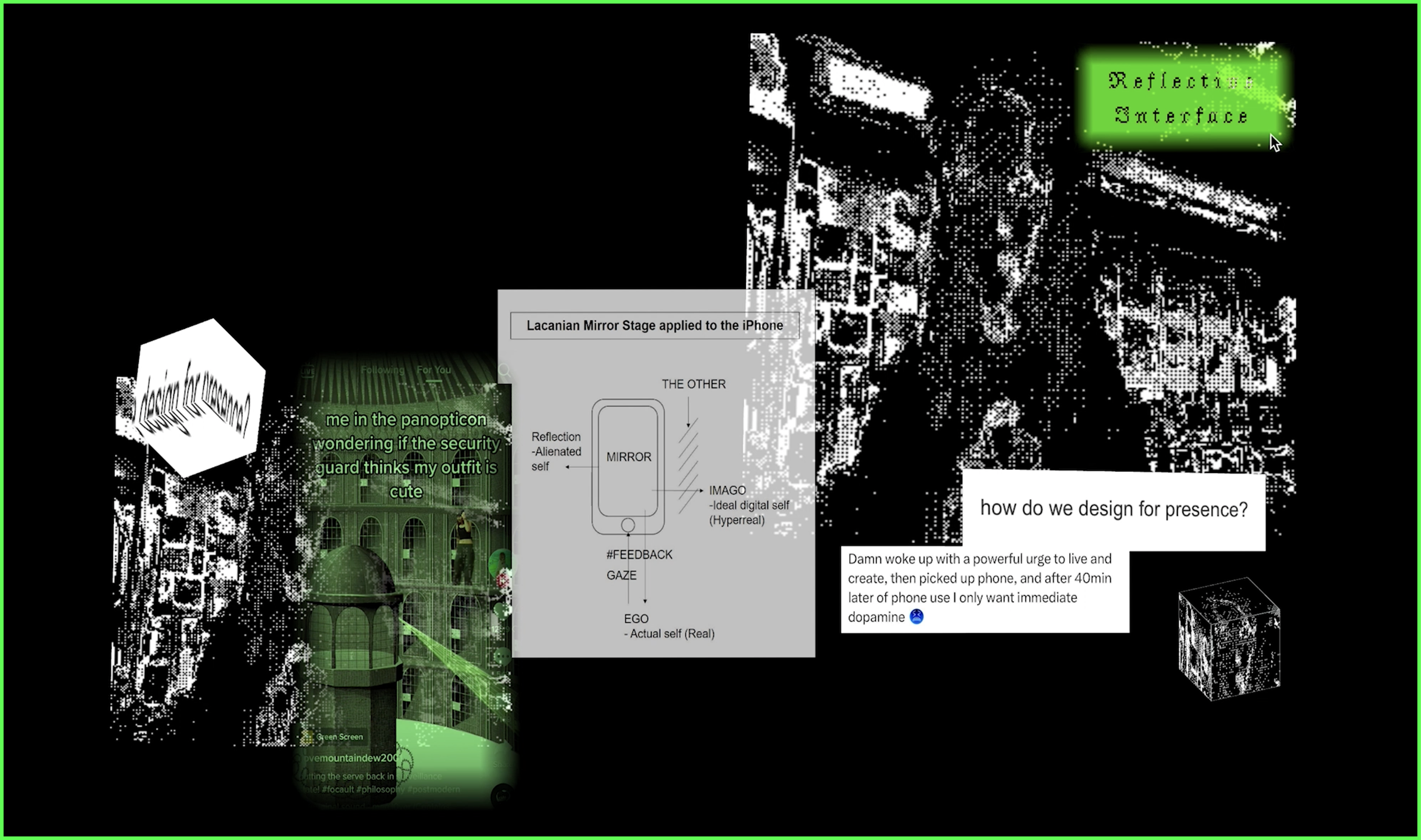
- Option Reflection .
Users are asked to reflect on patterns or behaviours they notice online , within themselves or the collective. They are then posed with the choice if they want to nurture and grow those ideas, or if they want to “compost” them, let them degenerate. They can additionally “regenerate” thoughts through “emptying” their compost.